
Happy Gossets
Happy Gossets is a mobile app in development that aims to simplify pet care for owners. The app offers services such as dog walking, training, feeding, health, grooming, and boarding, connecting owners with trusted pet sitters.
Planteamiento del problema
Las horas dedicadas al trabajo, viajar largas distancias, no tener horarios flexibles o contar con alguna discapacidad pueden causar problemas a muchas personas para atender las necesidades de sus animales durante el día.
Es posible que estos propietarios no tengan posibilidades de delegar el cuidado ni el paseo de sus perros.
El objetivo
Esta aplicación aborda este problema al ayudar a los propietarios a encontrar a alguien de confianza para cuidar de su perro.
Comprensión del usuario
Resumen de la investigación
Realicé entrevistas y creé mapas de empatía para entender a los usuarios para los que estoy diseñando y entender cuáles son sus necesidades. Un grupo de usuarios primario identificado a través de la investigación eran adultos trabajadores con poco tiempo para dedicarle al cuidado de sus mascotas.
Este grupo de usuarios confirmó las suposiciones iniciales sobre los potenciales usuarios de la aplicación pero la investigación también reveló que el tiempo no era el único factor que limitaba a los usuarios a la hora de dedicar tiempo a sus mascotas, sino que se descubrieron otros problemas de los usuario como obligaciones, intereses o desafíos que les impedían realizar sus obligaciones con sus mascotas o delegar su cuidado. También descubrimos otro grupo de usuarios al que no habíamos tenido en cuenta al principio, personas con diversidad funcional, que les dificultan el cuidado integral de sus mascotas.
Puntos débiles que se descubrieron en la investigación:
- Tiempo. Los adultos que trabajan están demasiado ocupados para dedicar tiempo a todos los cuidados de sus mascotas.
- Accesibilidad. Las plataformas para solicitar cuidados de mascotas no están equipadas con tecnologías de asistencia.
- UI. Los servicios ofertados a menudo contaban con mucho texto en las aplicaciones lo que los hacía difíciles de leer y reservar.
Este grupo de usuarios confirmó las suposiciones iniciales sobre los potenciales usuarios de la aplicación pero la investigación también reveló que el tiempo no era el único factor que limitaba a los usuarios a la hora de dedicar tiempo a sus mascotas, sino que se descubrieron otros problemas de los usuario como obligaciones, intereses o desafíos que les impedían realizar sus obligaciones con sus mascotas o delegar su cuidado. También descubrimos otro grupo de usuarios al que no habíamos tenido en cuenta al principio que serían personas con diversidad funcional que les dificultan el cuidado integral de sus mascotas.
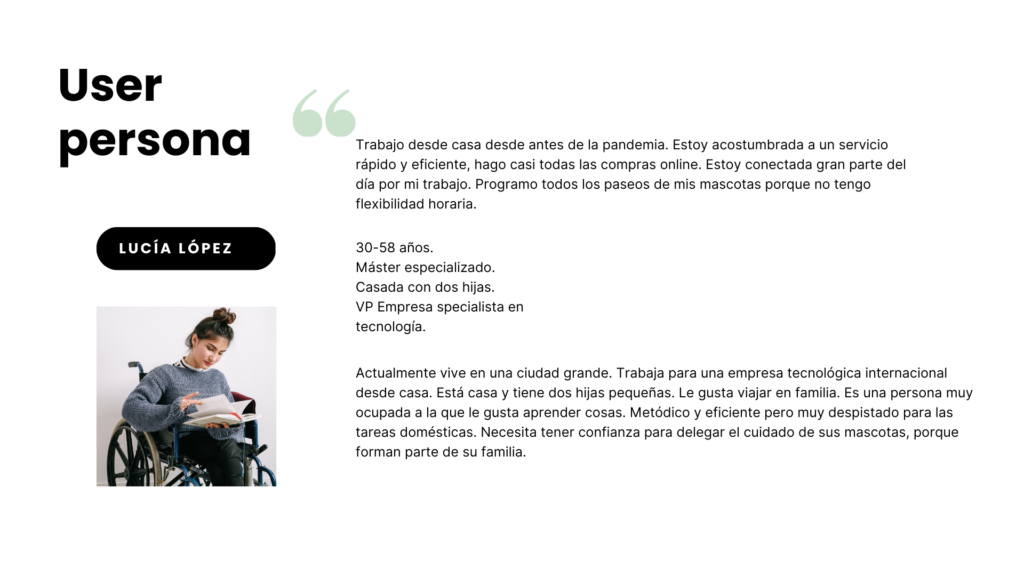
Personas
Planteamiento del problema:
Son trabajadores muy ocupados que necesitan acceso fácil a opciones de cuidado de su mascota porque no tiene tiempo para hacerlo por sí mismas.
User personas:

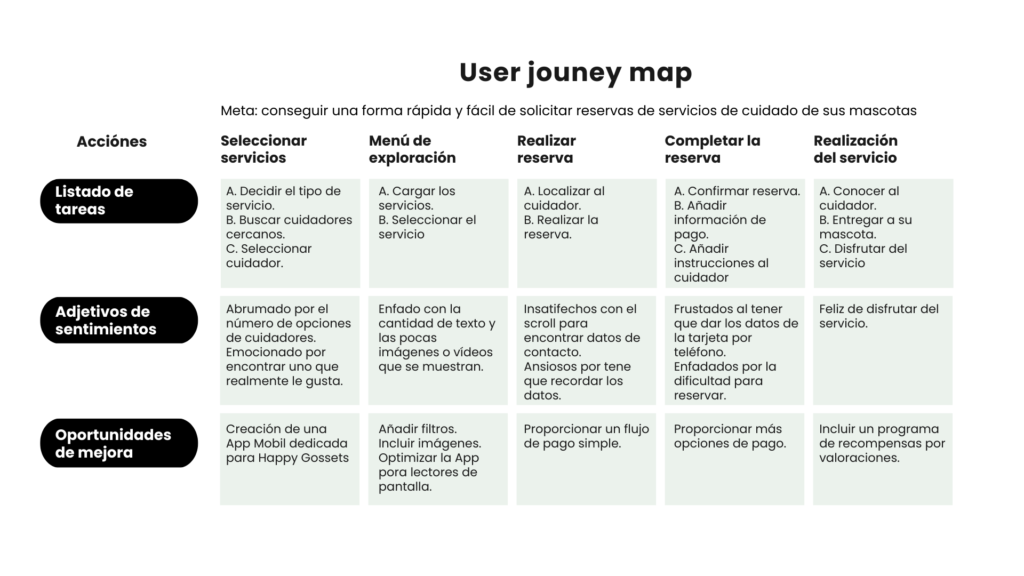
User journey map

Es hora de comenzar con el diseño
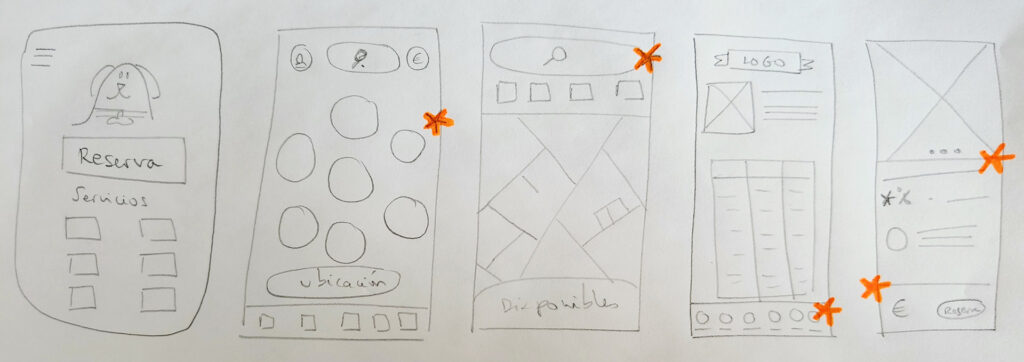
Wireframes en papel
Tomarse el tiempo para redactar iteraciones de cada pantalla de la aplicación en papel aseguró que los elementos que llegaron a los wireframes digitales fuesen los indicados para abordar los puntos débiles de los usuarios. Para la pantalla de servicios, prioricé un proceso orgánico de selección fácil y rápida de servicio para ayudar a los usuarios a ahorrar tiempo.

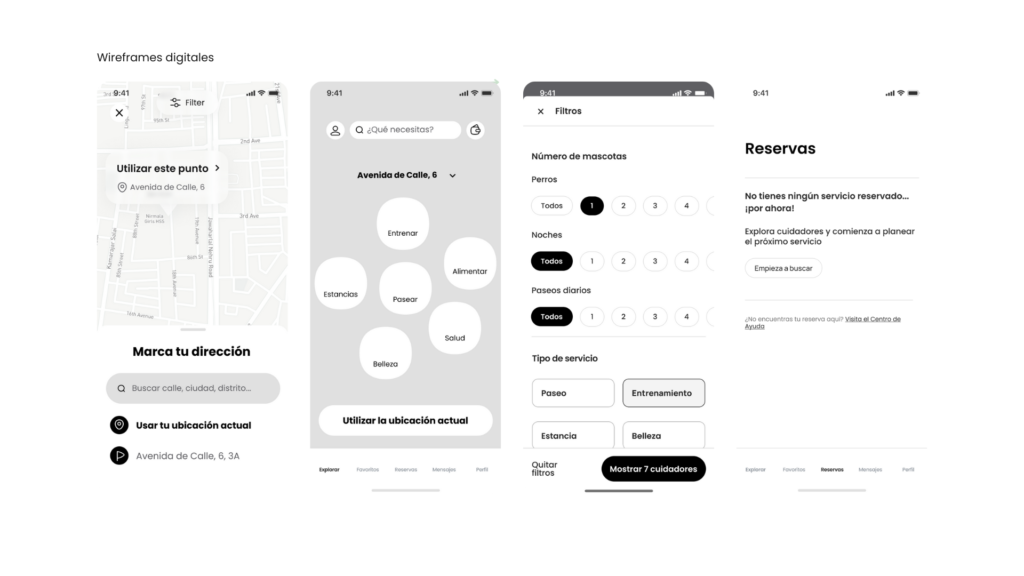
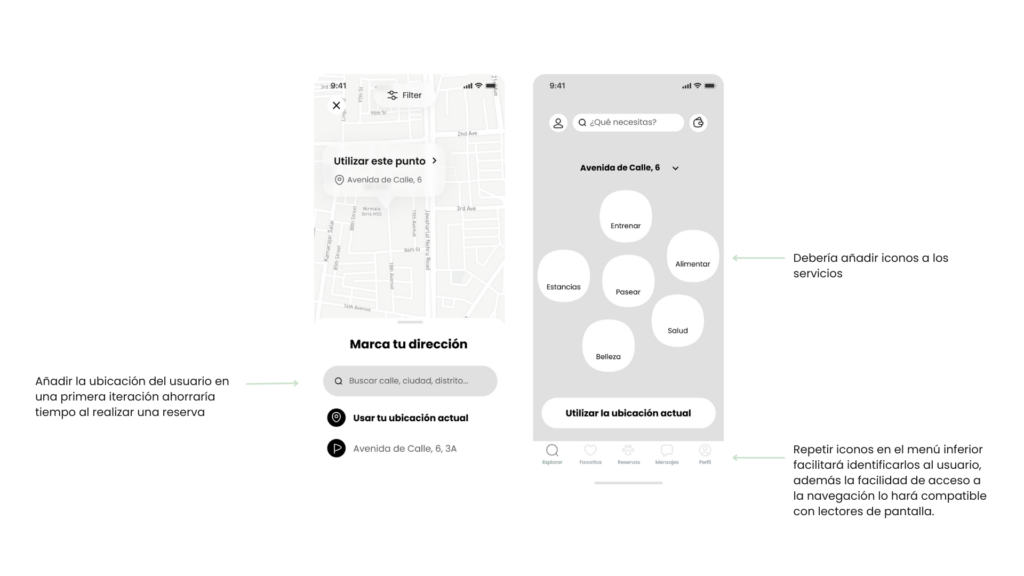
Wireframes digitales
A medida que continuaba la fase de diseño inicial, me aseguré de basar los diseños de las pantalla en los comentarios y los hallazgos de la investigación de usuarios.
La navegación fácil era una necesidad clave de los usuarios que debía abordarse en los diseños, además de equipar la aplicación para que funcionara con tecnologías de asistencia.

Prototipo de baja fidelidad
Usando el conjunto completo de wireframes digitales, creé un prototipo de baja fidelidad. El flujo de usuario principal que conecté fue entrar en la aplicación y reservar un servicio, por lo que el prototipo podría usarse en un estudio de usabilidad.
Hallazgos del estudio de usabilidad
Realicé dos rondas durante el estudio de usabilidad. Los hallazgos del primer estudio ayudaron a guiar el diseños desde los wireframes hasta la maquetas. En el segundo estudio utilizé un prototipo de alta fidelidad que reveló qué aspectos de las maquetas necesitaban refinarse.
- Hallazgos de la primera ronda:
Los usuarios quieren reservar un servicio con rapidez.
Los usuarios buscan más información y valoraciones de los cuidadores.
Los usuarios quieren tener una vía de contacto con los cuidadores.
- Hallazgos de la segunda ronda:
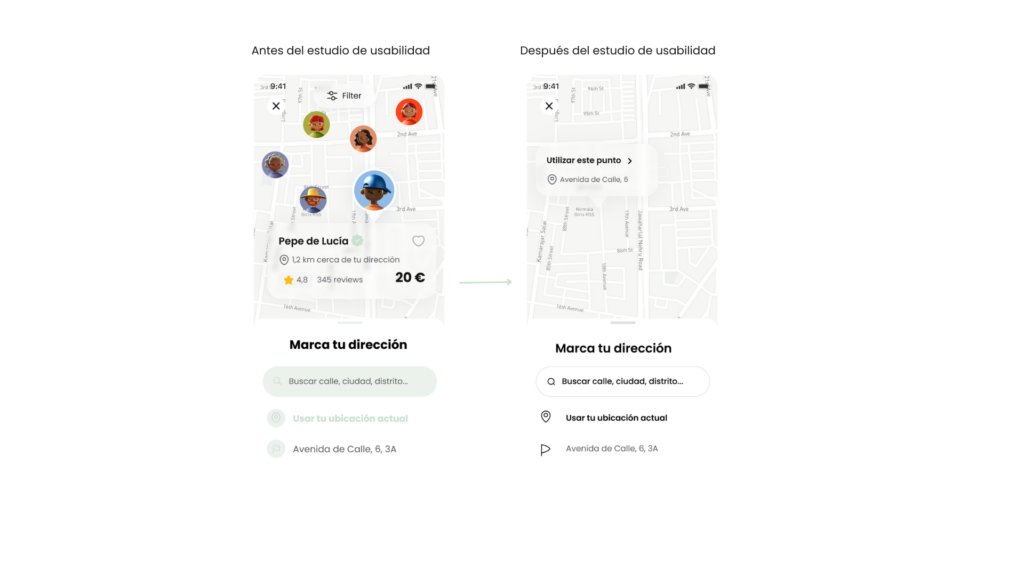
Necesito añadir los datos de ubicación del usuario al principio.
Me falta añadir flujos completos a los servicios.
Refinando el diseño
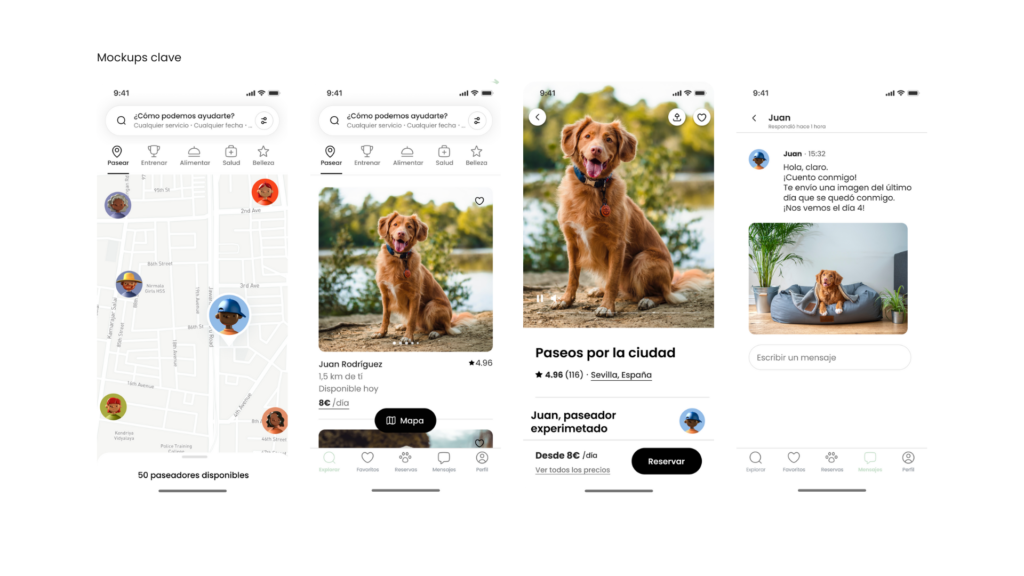
Mockups
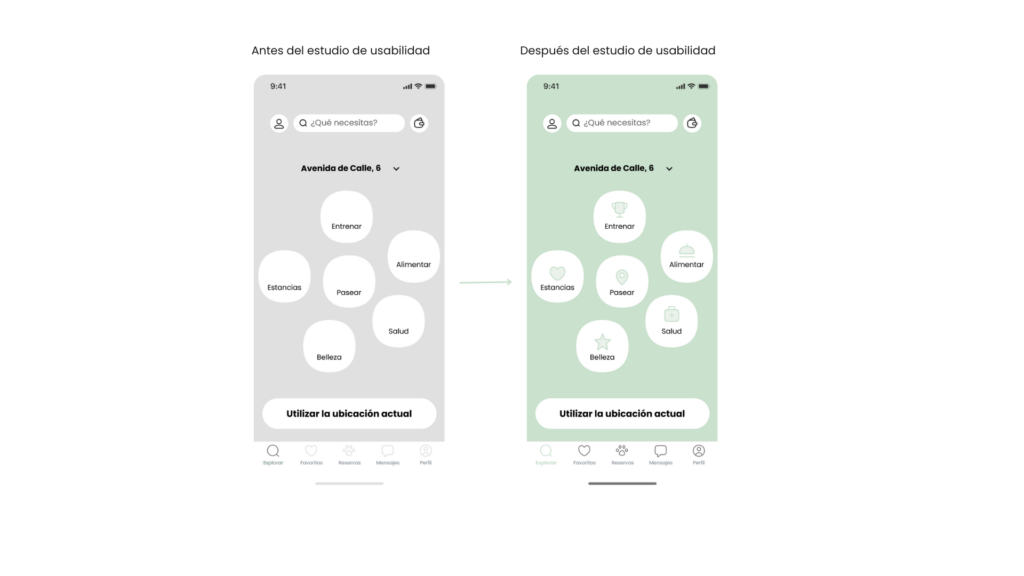
Los primeros diseños permitían cierta personalización, pero tras los estudios de usabilidad, agregué opciones adicionales. También revisé el diseño para que los usuarios vean todos los servicios disponibles en cuanto aterrizan por primera vez en la pantalla.

Los segundos estudios de usabilidad revelaron la frustración con la falta de pantallas para finalizar las reservas. También pedían añadir la ubicación del usuario en un paso previo.
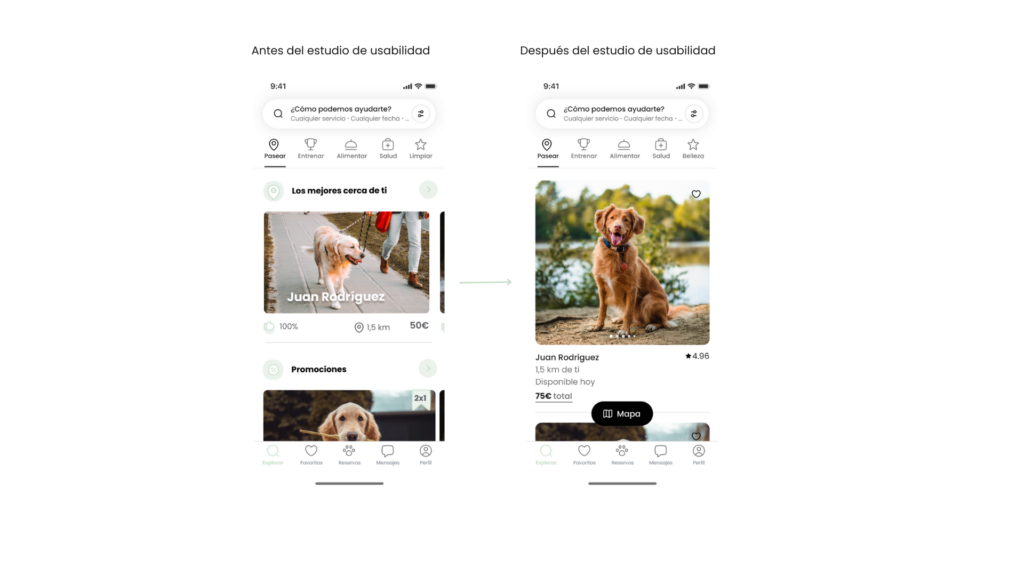
Debería simplificar este proceso y añadirlo al onboarding de la App. También se detecta la necesidad de reformular las cards de los servicios, añadiendo más imágenes, valoraciones de los cuidadores y más información relevante como por ejemplo la cercanía.



Prototipo de alta fidelidad
El prototipo final mejoró los flujos de usuario, simplificando realizar reservas y pagos. También cumplió con las peticiones de los usuarios de incluir mensajes personalizados y con imágenes a los cuidadores, consiguiendo así una relación directa con ellos.

Accesibilidad
- Añadiendo texto alternativo a las imágenes para lectores de pantalla, se hizo más accesible para usuarios con discapacidades visuales.
- Añadiendo iconos para identificar los diferentes servicios, se facilitó la navegación.
- Añadiendo una galería de imágenes detalladas para los cuidadores ayudamos a todos los usuarios a confiar más en los cuidadores.
Resultados de añadir el envío de mensajes entre cuidadores y propietarios
Impacto:
Hace que los usuarios sientan que la aplicación realmente cumple sus necesidades.
Una cita de un usuario:
“¡La aplicación hizo que reservar un cuidador fuese súper fácil y divertido! Definitivamente usaré la aplicación para dejar a nuestra mascota cuando nos vayamos de vacaciones”.
Qué aprendí
Mientras diseñaba la aplicación, aprendí que las primeras ideas son solo el comienzo del proceso. Los estudios de usabilidad y los comentarios de los compañeros influyeron en cada iteración del diseños.
Próximos pasos
Realizar otra ronda de estudios de usabilidad para validar si los puntos débiles experimentados por los usuarios se han abordado de manera efectiva.
Retomaré la investigación de usuarios para determinar nuevas necesidades.
Gracias por ver mi trabajo
